When unoptimized, live-updating character counts can be a nightmare for screen reader use.
It gets tough to type when your device announces duplicative, verbose, out-of-date, and seemingly endless character count updates.
By designing separate visual and screen reader experiences, myself and my teammates were able to improve the GOV.UK Design System’s character count component, allowing over 1200 services access to a more accessible character count component.
Project information
- Organization
- Government Digital Service | UK Government
- My role
- Senior accessibility specialist
- The main team
- myself, beeps, and Ollie B
- Other contributors
- Vanita B, Calvin L, Owen J, and more!
- Timeframe
- 4 months | February 2022 to May 2022
Counting out loud
When I first joined the GOV.UK Design System team I was presented with a problem: our ‘character count’ component for textarea HTML elements was no longer working well for many screen readers.
Character limits help inform people of how long a response in a textarea can be. A live-updating character count can help people meet that limit by announcing how many more characters can be entered before the limit is reached.
Live updates delivered through audio, like those used for screen readers, can be a real drag on usability if they aren’t designed carefully.
When first released, the character count component had been tested with a wide range of screen reader and browser combinations. But over the years, those browsers and screen readers were updated, and the new updates led to some undesired effects.
Basically, the character count component was noisy. And distracting.
Hearing double
User feedback, team members and people from the design system’s community identified the issues.
When screen readers encountered the character count on various text inputs, many would:
- Double-announce the current character count (GitHub issue #2485)
- Re-announce any ‘hint text’ for the input (GitHub issue #2486)
- Continue to announce outdated and inaccurate character counts (GitHub issue #2487)
- Announce character counts even before a certain ‘threshold’ of characters had been entered (GitHub issue #2488)
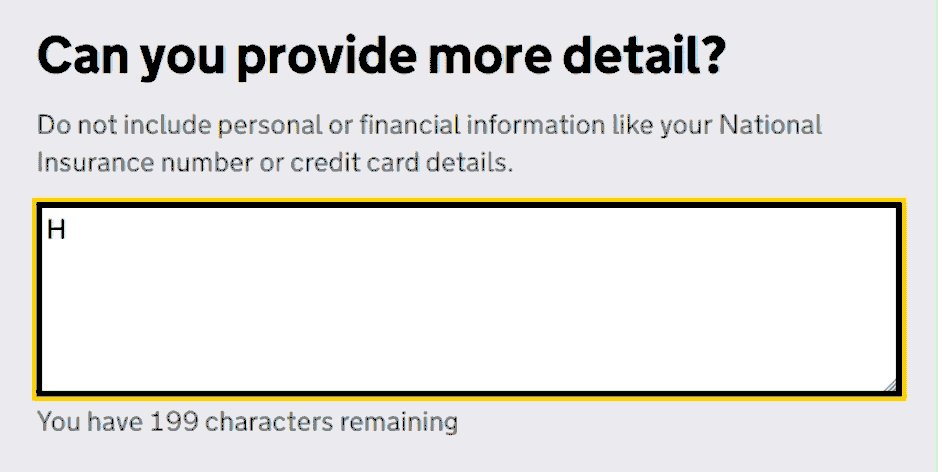
Typing a single character, like an ‘H’, would lead a screen reader announcing all of the following:
“H. You have 199 characters remaining. You have 199 characters remaining. Do not include personal or financial information like your National Insurance number or credit card details.”
All that, just for typing 1 character.
Following up on the noise complaint
I set aside time to investigate the issue, manually inspecting the HTML code and testing with screen readers.
After checking the existing code and notes from my colleague Ollie Byford, it seemed that the main screen reader announcement issues could be traced to 2 things:
- the character count element included the
aria-live="polite"attribute - the text area
<input>had 2aria-describedbyattributes on it, 1 of which links to the character count
So we either needed to remove the aria-live=, or reduce the number of "polite"aria-describedby to 1. But this left us with a problem as either solution would reduce the functionality we wanted for screen readers.
Ideally, we wanted screen readers to announce:
- the character limit amount when arriving in the text area (around the same time as the hint text is read out)
- subsequent updates to the character count
But hey, that sounds like 2 different functions!
It does, so what if we separated the character count feature into its individual functions, rather than trying to make 1 element do multiple things? We could have 1 element announce the character limit, and another element announce the character count.
The reason we had previously kept it as 1 component was to keep maintenance simple, make it easier to explain and avoid potential confusion of having more than 1 ‘counter’ component.
At this point my colleague beeps, a frontend developer, joined the effort. I shared my findings with beeps, including the idea to separate out the 2 desired functions into 2 separate HTML elements.
From here, beeps took it away and did some top-tier development work.
Coding a quieter component
After a few months of beeps’ effort, some consultation with others on the team and general polish, the improved version of the character count was ready.
And now it has 3 elements.
First off, a visible character count. This is the element which dynamically updates as text is entered into the input. It’s the element that also used to make the screen reader announcements, but that isn’t the case anymore.
Secondly, a new visually-hidden character count, designed specifically for screen readers. This element waits until about half a second has elapsed since anything has been typed in the textarea, and then announces the current character count. This new format of waiting for an idle moment before announcing the character count offers screen reader users a better balance between announcing while the count is relevant and not interrupting during the flow of typing.
The third part is a static character ‘limit’ message. This element gets visually hidden when JavaScript is enabled on the page, as it’s not needed. It serves as a backup, for when JavaScript may not be enabled.
Broadcasting the changes
Making updates to a design system is good. What makes it even better is communicating those updates out to the service teams who use a design system.
The team released an updated version of the character count component through our design system codebase, GOV.UK Frontend. This went out as part of the version 4.1.0 release and was announced through the design system’s community channels.
We also updated the character count component guidance page, to reflect the changes.
And as an added bonus, I reached out via GitHub to the US Web Design System (USWDS) team. We had noticed that the USWDS uses a modified version of the same character count code, so making the same updates would improve the accessibility of their character count component as well.
Announcement: I learned something
By separating the component out into its distinct functions, we were able to better cater to the individual experiences of people navigating visually and people navigating with a screen reader.
This mindset shift allowed us to improve the screen reader experience drastically, while maintaining a visually-identical experience for sighted users.
The idea of separating components into their individual functions is a powerful tool. When used sparingly, it can allow for a more tailored screen reader experience, and allow for solutions that overcome the limitations of current technologies. Our team even went on to apply the same technique to the Exit this page component, allowing us to build a more effective safety tool.
Related links
Here’s some places you can go for more info on the update to the GOV.UK Design System’s character count component:
- GitHub issue: Investigate how assistive technologies interact with character count
- Guidance page: character count
- Release notes: GOV.UK Frontend version 4.1.0
- Version number
- 1.0.0
- First published date
- February 7, 2024
- Last updated date
- February 7, 2024
- Appreciation and special thanks
- To beeps for working hard on coding the component update, and also for contributing to and reviewing this blog post. 🙏

Leave a Reply